UX/UI CURRICULUM & MENTORSHIP
For 9 months in 2018-2019, I developed curriculum and provided 1:1 mentorship to help a close friend transition into Product Design.
Transitioning careers is an emotional journey that requires self-discipline, dedication and perseverance. Having made the transition myself several years ago without any mentorship, I felt compelled to share personal lessons I learned and offer guidance and design expertise.
My Role
DESIGN INSTRUCTOR + MENTOR
I designed curriculum for a period of 9 months, curated resource and reading lists, created weekly assignments, and provided ongoing direct, personalized feedback.
Developing the curriculum
First we established a timeframe for how long my friend Diana was able to take time away from work, and worked backwards from the end date to determine how aggressive the syllabus needed to be.
As Diana was transitioning from a non-design background, I kicked off the curriculum with design fundamentals. I leaned heavily on my own design school experience at CCA to identify how to bolster her existing visual skillset.
View the resource and reading list I created for her here. Please feel free to reuse this resource for personal use; I just ask that you don’t monetize it, as I put a lot of work into curating this list. It’s accessible to you because I believe self-education should be free. (FYI — you must be logged in to Dropbox to access this link).
This Gant chart illustrates how I broke down different areas of focus over the entire timeframe
FIRST CAPSTONE PROJECT
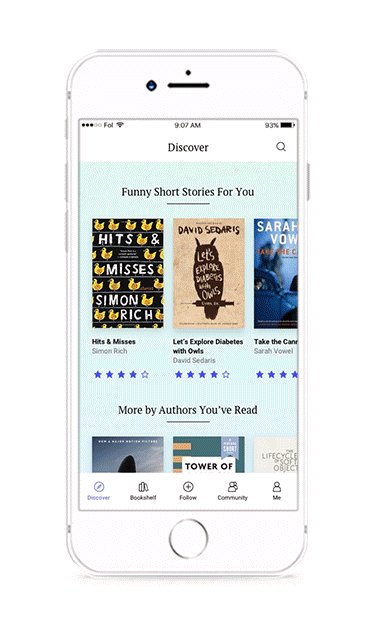
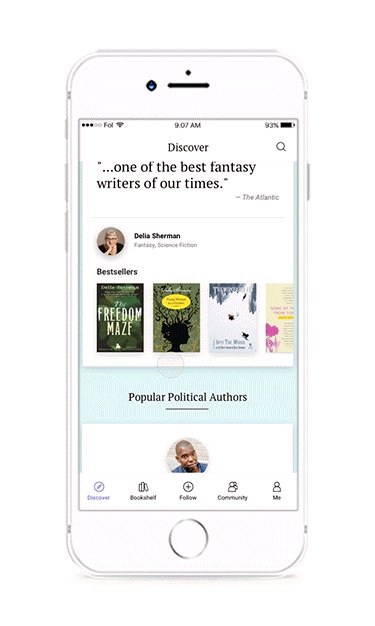
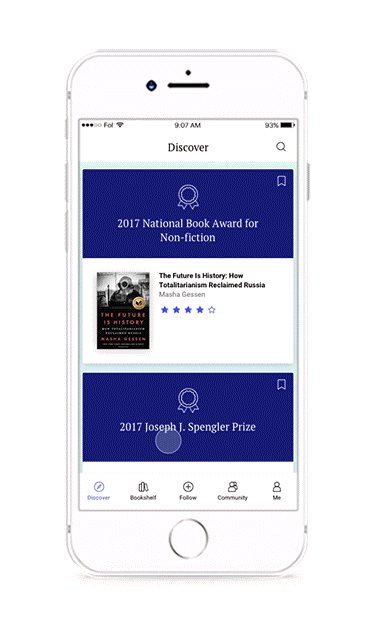
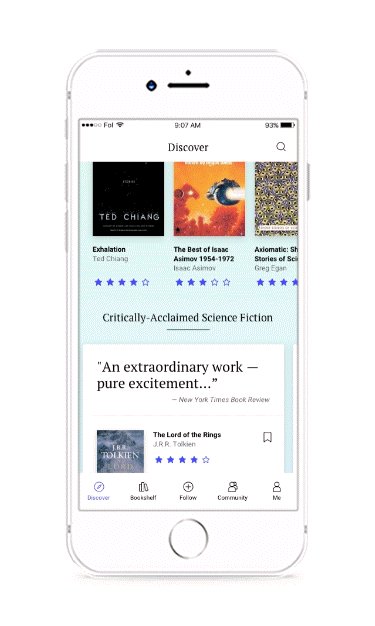
For her first Capstone project, we focused on a topic Diana was already familiar with - books. Her recent work experience was in developing literacy programs, so for her first UX/UI project, I asked her to design a book discovery and reading app.
Through this exercise, I introduced her to the fundamentals of UX, research methods, atomic design principles, wireframing, mobile design patterns, and learning sketch. Her deliverables included user interviews, empathy maps, personas, user stories, and end-to-end app design.
Second capstone project
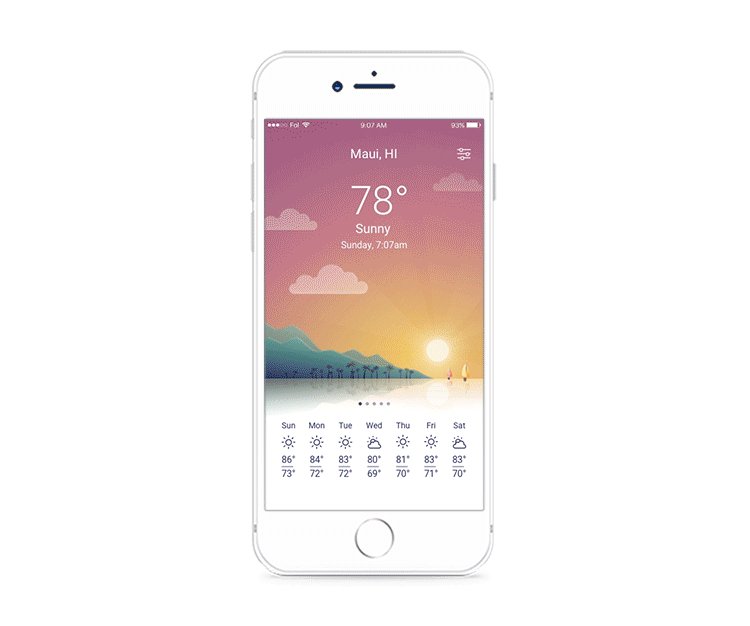
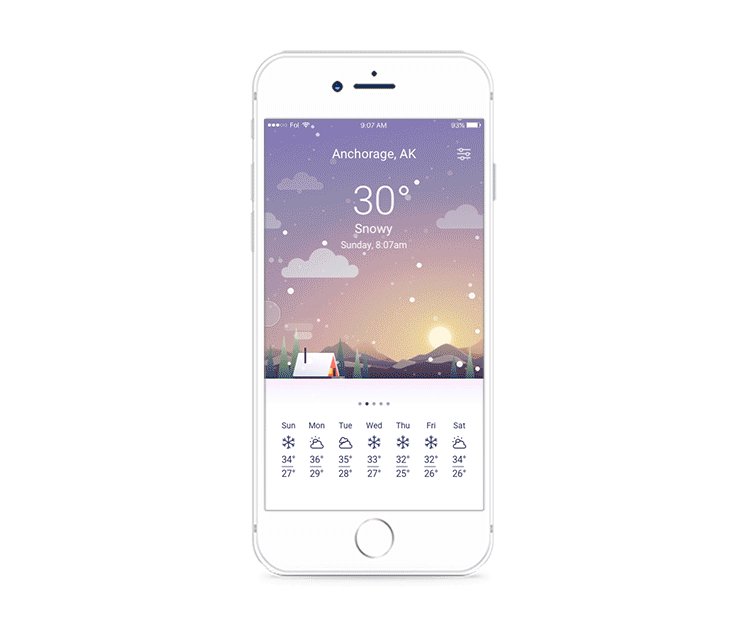
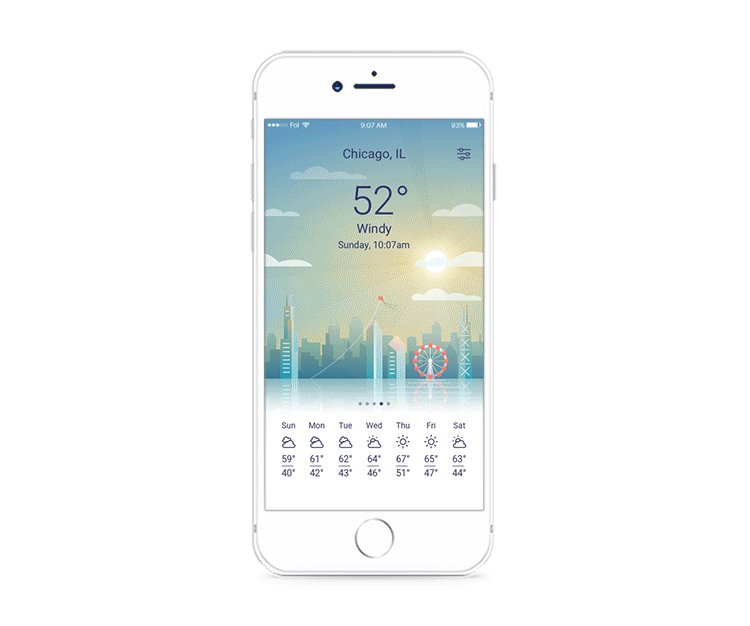
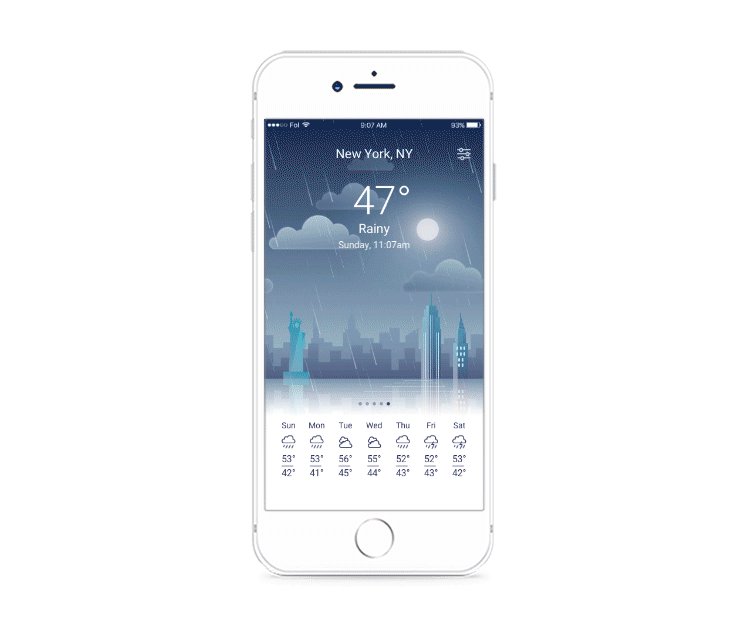
Diana is a talented traditional media artist. For her second project, I wanted to translate her existing drawing skills to digital illustration, so I asked her to design a weather app.
I asked her to think about evoking a sense of emotion and atmosphere for 6 different locations and weather conditions. Through this project, she learned about color, iconography, vector illustration, motion, and creating interactive prototypes.
Third Capstone Project
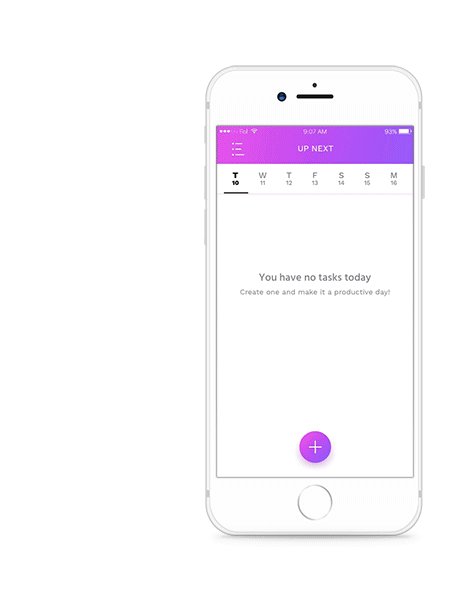
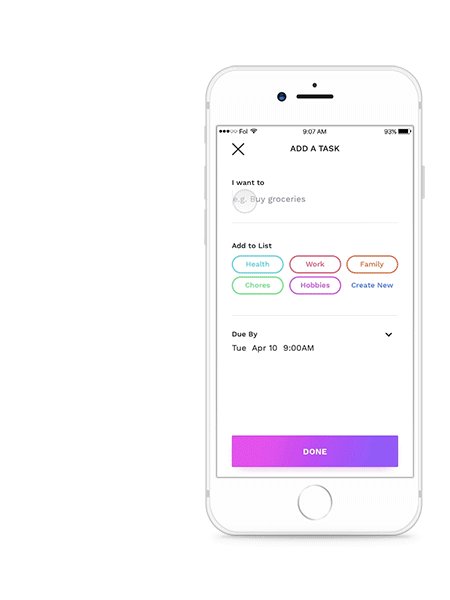
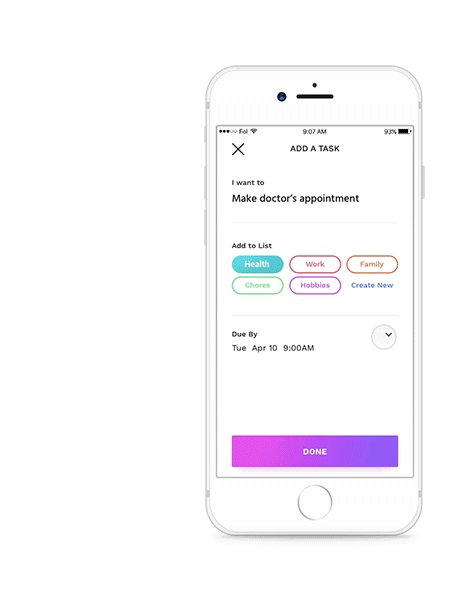
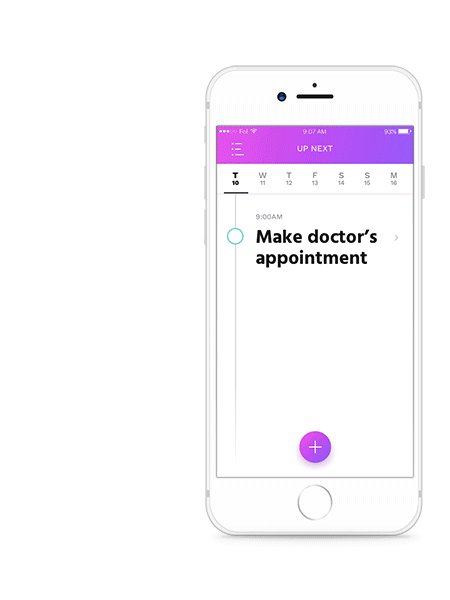
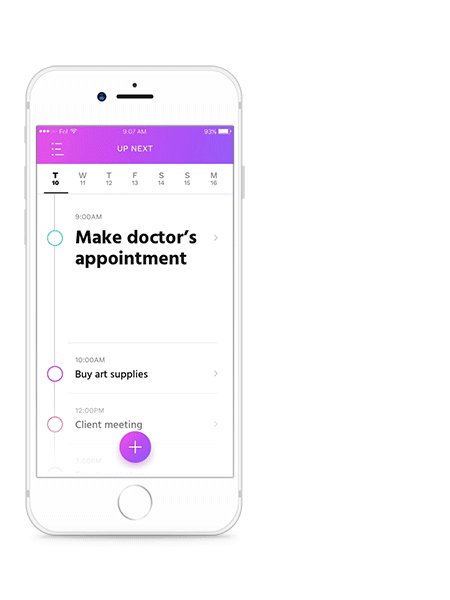
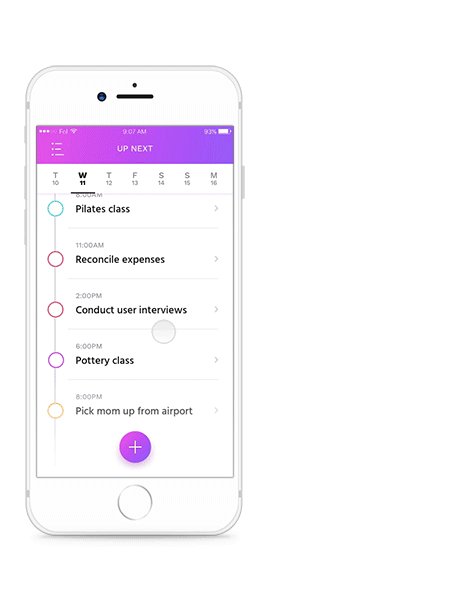
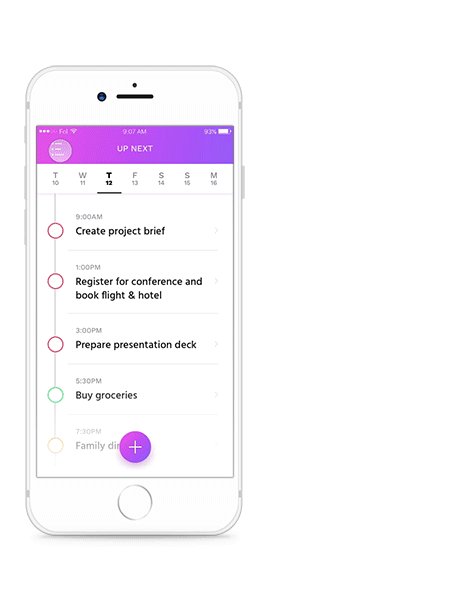
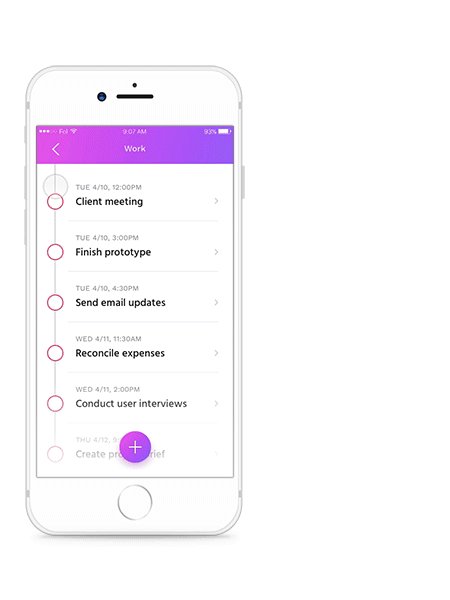
For her third project, I wanted Diana to strengthen her product thinking so we chose to focus on a to-do list app. I challenged her to consider how she might differentiate her app from the myriad of other to-do list apps out there. For this project, she did a competitive analysis, created brand values, design principles, mood boards, and a style guide, wrote her own PRD, and designed an end-to-end app experience.
In her own words, NEXT is “a minimalist to-do app that focuses you on one task at a time.”
Fourth Capstone Project
For her final project, I asked Diana to choose an area of focus she was passionate about. She chose to apply new technologies (voice AI/chatbot) to helping people manage anxiety and depression. This project was an extremely ambitious dive into the worlds of mental health, cognitive behavioral therapy, and artificial intelligence.
Due to the emotional sensitivity of the subject matter, I asked Diana to focus heavily on building empathy for her users and to be highly conscientious of tone in both copy and UI. She conducted several user interviews with people struggling with mental health issues, and created empathy maps, user personas, storyboards to fully understand the problem space.
To better understand VUIs and the efficacy of mental health apps over time, I asked her to do an in-depth competitive analysis of 9 apps and highlight the areas of opportunity she saw.
Finally, to strike the right tone, I asked her to think conceptually about the hero experience and map the emotional journey of the user alongside her UX flows. She created mood boards, a style guide, and designed the UX/UI from end-to-end.
Reflections on my experience
Designing a 1:1 UX bootcamp was the easiest part for me. Providing meaningful guidance and feedback on a regular cadence while working a full time job was extremely challenging, and I appreciate Diana’s flexibility in working around my schedule. I learned a lot about my own capabilities, limitations, and areas for improvement. Ultimately it was a very rewarding experience that I’m grateful to have had.
All content reproduced with permission, courtesy of Diana Wong. View her product design portfolio here.